- java.lang.Object
-
- java.awt.MultipleGradientPaint
-
- java.awt.RadialGradientPaint
-
- 实现的所有接口
-
Paint,Transparency
public final class RadialGradientPaintextends MultipleGradientPaint
RadialGradientPaint类提供了一种使用圆形径向颜色渐变图案填充形状的方法。 用户可以指定2种或更多种渐变颜色,并且该涂料将在每种颜色之间提供插值。用户必须指定控制渐变图案的圆,其由中心点和半径描述。 用户还可以在该圆圈内指定单独的焦点,该焦点控制渐变的第一种颜色的位置。 默认情况下,焦点设置为圆的中心。
此绘制将渐变的第一种颜色映射到焦点,将最后一种颜色映射到圆的周边,为用户指定的任何中间颜色平滑插值。 因此,从焦点到圆周绘制的任何线都将跨越所有渐变颜色。
指定圆的半径之外的焦点将使得渐变图案的环以焦点方向上的圆的边缘内的点为中心。 渲染将在内部使用此修改的位置,就像它是指定的焦点一样。
用户必须提供一个浮点数组,指定如何沿渐变分布颜色。 这些值的范围应为0.0到1.0,并且沿着渐变起到关键帧的作用(它们标记渐变应该是特定颜色的位置)。
如果用户未将第一个关键帧值设置为等于0和/或最后一个关键帧值等于1,则将在这些位置创建关键帧,并在那里复制第一个和最后一个颜色。 因此,如果用户指定以下数组来构造渐变:
{Color.BLUE, Color.RED}, {.3f, .7f}这将转换为具有以下关键帧的渐变:
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}用户还可以通过将
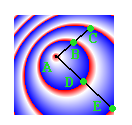
CycleMethod设置为REFLECTION或REPEAT来选择RadialGradientPaint对象填充圆半径外空间时所采取的操作。 对于从焦点绘制的任何特定线,渐变颜色比例相等。 下图显示距离AB等于距离BC,距离AD等于距离DE。
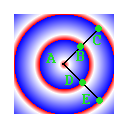
如果均匀缩放渐变和图形渲染变换并且用户设置焦点以使其与圆的中心重合,则从中心绘制的任何线的渐变颜色比例相等。 下图显示了距离AB,BC,AD和DE。 他们都是平等的。

注意,由于在像素的粒度处采样,可能发生距离的一些微小变化。 如果未指定循环方法,则默认选择
NO_CYCLE,这意味着将使用最后一个关键帧颜色填充剩余区域。colorSpace参数允许用户指定应在哪个色彩空间中执行插值,默认sRGB或线性化RGB。
以下代码演示了
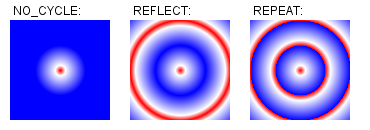
RadialGradientPaint典型用法,其中心点和焦点相同:Point2D center = new Point2D.Float(50, 50); float radius = 25; float[] dist = {0.0f, 0.2f, 1.0f}; Color[] colors = {Color.RED, Color.WHITE, Color.BLUE}; RadialGradientPaint p = new RadialGradientPaint(center, radius, dist, colors);此图像演示了上面的示例代码,对于三种循环方法中的每一种都使用默认(居中)焦点:

也可以指定非居中的焦点,如下面的代码所示:
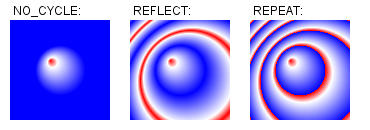
Point2D center = new Point2D.Float(50, 50); float radius = 25; Point2D focus = new Point2D.Float(40, 40); float[] dist = {0.0f, 0.2f, 1.0f}; Color[] colors = {Color.RED, Color.WHITE, Color.BLUE}; RadialGradientPaint p = new RadialGradientPaint(center, radius, focus, dist, colors, CycleMethod.NO_CYCLE);此图像演示了前面的示例代码,对于三种循环方法中的每一种都具有非居中焦点:

- 从以下版本开始:
- 1.6
- 另请参见:
-
Paint,Graphics2D.setPaint(java.awt.Paint)
-
-
嵌套类汇总
-
嵌套类/接口声明在类 java.awt.MultipleGradientPaint
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod
-
-
字段汇总
-
Fields declared in interface java.awt.Transparency
BITMASK, OPAQUE, TRANSLUCENT
-
-
构造方法摘要
构造方法 构造器 描述 RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors)使用中心作为焦点构造RadialGradientPaint,其具有默认的NO_CYCLE重复方法和SRGB颜色空间。RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint带有默认SRGB颜色空间,使用中心为焦点。RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)使用默认的SRGB颜色空间构造RadialGradientPaint。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors)使用中心作为焦点构造RadialGradientPaint,使用默认的NO_CYCLE重复方法和SRGB颜色空间。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint带有默认SRGB颜色空间,使用中心为焦点。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)使用默认的SRGB颜色空间构造一个RadialGradientPaint。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform)构造一个RadialGradientPaint。RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)使用默认的SRGB颜色空间构造RadialGradientPaint。
-
方法摘要
所有方法 实例方法 具体的方法 变量和类型 方法 描述 PaintContextcreateContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints)创建并返回用于生成圆形径向颜色渐变图案的PaintContext。Point2DgetCenterPoint()返回径向渐变的中心点的副本。Point2DgetFocusPoint()返回径向渐变的焦点的副本。floatgetRadius()返回定义径向渐变的圆的半径。-
声明方法的类 java.awt.MultipleGradientPaint
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
-
-
-
构造方法详细信息
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors)
使用中心作为焦点,使用默认的NO_CYCLE重复方法和SRGB颜色空间构造RadialGradientPaint。- 参数
-
cx- 定义渐变的圆的中心点的用户空间中的X坐标。 渐变的最后一种颜色映射到此圆的周长。 -
cy- 定义渐变的圆的中心点的用户空间中的Y坐标。 渐变的最后一种颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors)
构造一个RadialGradientPaint具有默认NO_CYCLE重复方法和SRGB颜色空间,使用中心为焦点。- 参数
-
center- 定义渐变的圆的用户空间中心点 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 - 异常
-
NullPointerException- 如果centerpoint为null,或者fractions数组为null,或者colors数组为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格增加的顺序提供
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个RadialGradientPaint带有默认SRGB颜色空间,使用中心为焦点。- 参数
-
cx- 定义渐变的圆的中心点的用户空间中的X坐标。 渐变的最后一种颜色映射到此圆的周长。 -
cy- 定义渐变的圆的中心点的用户空间中的Y坐标。 渐变的最后一种颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个RadialGradientPaint带有默认SRGB颜色空间,使用中心为焦点。- 参数
-
center- 定义渐变的圆的用户空间中心点 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果centerpoint为null,或者fractions数组为null,或者colors数组为null,或者cycleMethod为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个RadialGradientPaint,默认为SRGB颜色空间。- 参数
-
cx- 定义渐变的圆的中心点的用户空间中的X坐标。 渐变的最后一种颜色映射到此圆的周长。 -
cy- 定义渐变的圆的中心点的用户空间中的Y坐标。 渐变的最后一种颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fx- 第一种颜色映射到的用户空间中的点的X坐标 -
fy- 第一种颜色映射到的用户空间中的点的Y坐标 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果fractions数组为空,或者colors数组为空,或者cycleMethod为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
使用默认的SRGB颜色空间构造RadialGradientPaint。- 参数
-
center- 定义渐变的圆的用户空间中心点。 渐变的最后一种颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
focus- 第一种颜色映射到的用户空间中的点 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果其中一个点为null,或者fractions数组为null,或者colors数组为null,或者cycleMethod为null -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
RadialGradientPaint
@ConstructorProperties({"centerPoint","radius","focusPoint","fractions","colors","cycleMethod","colorSpace","transform"})public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform)
构造一个RadialGradientPaint。- 参数
-
center- 定义渐变的圆的用户空间中心点。 渐变的最后一种颜色映射到此圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
focus- 第一种颜色映射到的用户空间中的点 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT -
colorSpace- 用于插值的颜色空间,SRGB或LINEAR_RGB -
gradientTransform- 转换以应用于渐变 - 异常
-
NullPointerException- 如果其中一个点为空,或者fractions数组为空,或者colors数组为空,或者cycleMethod为空,或者colorSpace为空,或者gradientTransform为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
RadialGradientPaint
public RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
使用默认的SRGB颜色空间构造RadialGradientPaint。RadialGradientPaint的渐变圆由给定的边界框定义。此构造函数是表达以下(等效)代码的更方便的方法:
double gw = gradientBounds.getWidth(); double gh = gradientBounds.getHeight(); double cx = gradientBounds.getCenterX(); double cy = gradientBounds.getCenterY(); Point2D center = new Point2D.Double(cx, cy); AffineTransform gradientTransform = new AffineTransform(); gradientTransform.translate(cx, cy); gradientTransform.scale(gw / 2, gh / 2); gradientTransform.translate(-cx, -cy); RadialGradientPaint gp = new RadialGradientPaint(center, 1.0f, center, fractions, colors, cycleMethod, ColorSpaceType.SRGB, gradientTransform);- 参数
-
gradientBounds- 用户空间中定义渐变最外层范围的圆的边界框 -
fractions- 数字范围从0.0到1.0,指定沿渐变的颜色分布 -
colors- 渐变中使用的颜色数组。 第一种颜色用于焦点,最后一种颜色围绕圆周。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果gradientBounds为空,或者fractions数组为空,或者colors数组为空,或者cycleMethod为空 -
IllegalArgumentException- 如果gradientBounds为空,或fractions.length != colors.length,或colors大小小于2,或者fractions值小于0.0或大于1.0,或者fractions严格递增的顺序提供
-
-
方法详细信息
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints)
创建并返回用于生成圆形径向颜色渐变图案的PaintContext。 有关空参数处理的信息,请参见createContext方法的说明。- 参数
-
cm- 首选ColorModel,表示调用者接收像素数据的最方便格式,如果没有首选项,null。 -
deviceBounds- 正在渲染的图形基元的设备空间边界框。 -
userBounds- 正在呈现的图形基元的用户空间边界框。 -
transform- 从用户空间到设备空间的AffineTransform。 -
hints- 上下文对象可用于在呈现替代项之间进行选择的提示集。 - 结果
-
PaintContext用于生成颜色模式。 - 另请参见:
-
Paint,PaintContext,ColorModel,Rectangle,Rectangle2D,AffineTransform,RenderingHints
-
getCenterPoint
public Point2D getCenterPoint()
返回径向渐变的中心点的副本。- 结果
-
Point2D对象,它是中心点的副本
-
getFocusPoint
public Point2D getFocusPoint()
返回径向渐变的焦点的副本。 请注意,如果构造径向渐变时指定的焦点位于圆的半径之外,则此方法仍将返回原始焦点,即使渲染可能将颜色环置于半径内的不同点上。- 结果
- 一个
Point2D对象,它是焦点的副本
-
getRadius
public float getRadius()
返回定义径向渐变的圆的半径。- 结果
- 定义径向渐变的圆的半径
-
-